Movable Type 9 Developer Preview Now Available
The next version of Movable Type, Movable Type 9, is scheduled for release in fall 2025.
Ahead of General Availability, the Developer Preview is now available.
The developer preview of Movable Type 9 is available for download from the Movable Type documentation site, MovableType.jp.
■ Movable Type BETA - Next Version in Development
The developer preview is under development. Do not use it in a live production environment. Install it separately from production environment.
About Movable Type 9
New Rich Text Editor and Improved UI for a Better Editing Experience
Movable Type 9 has been redesigned to make the popular and widely used Rich Text Editor more user-friendly and powerful. UI improvements have also been made to reduce stress when editing sites and contents.
The continuous delivery approach that started with Movable Type 7 internally, will continue. We will keep updating the product with a focus on stability and compatibility.
Main New Features and Improvements
Movable Type 9 includes numerous enhancements and improvements, available now in the Developer Preview.
*The admin screen screenshots shown are from a development version and may differ in the official release.
Admin screen UI improvements
Based on the interface of Movable Type 8, improved navigation to allow quicker access to key functions.
Quick Access to Search, Site List, and System Settings from the Header
Added a fixed header menu that is always displayed. Quickly access various searches such as for content data, site list display, and system settings.
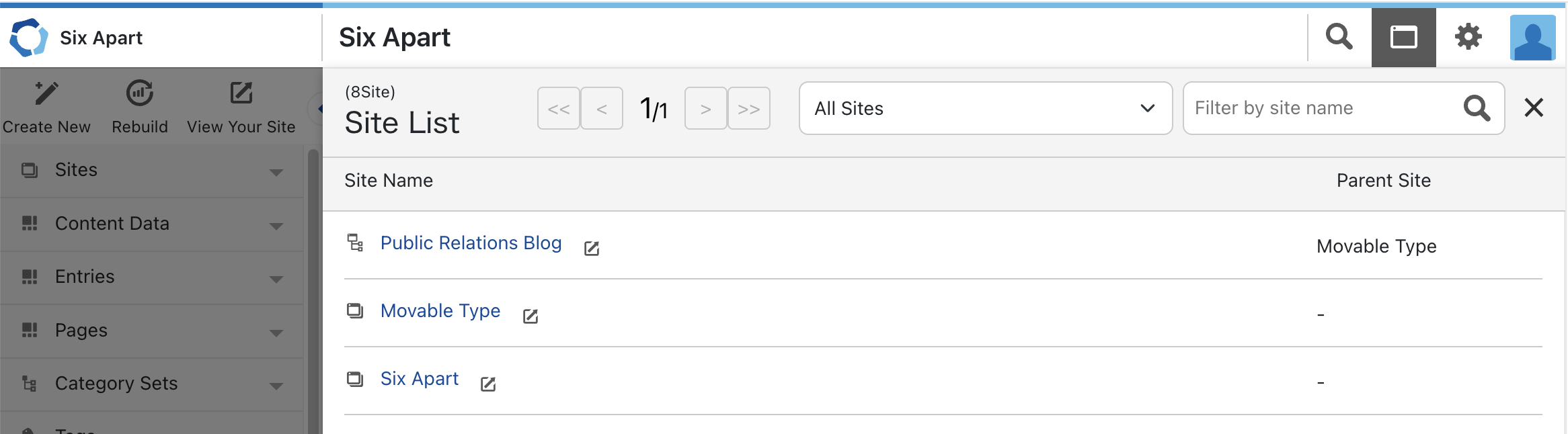
 Display the site list by clicking the button in the header without returning to the dashboard
Display the site list by clicking the button in the header without returning to the dashboard
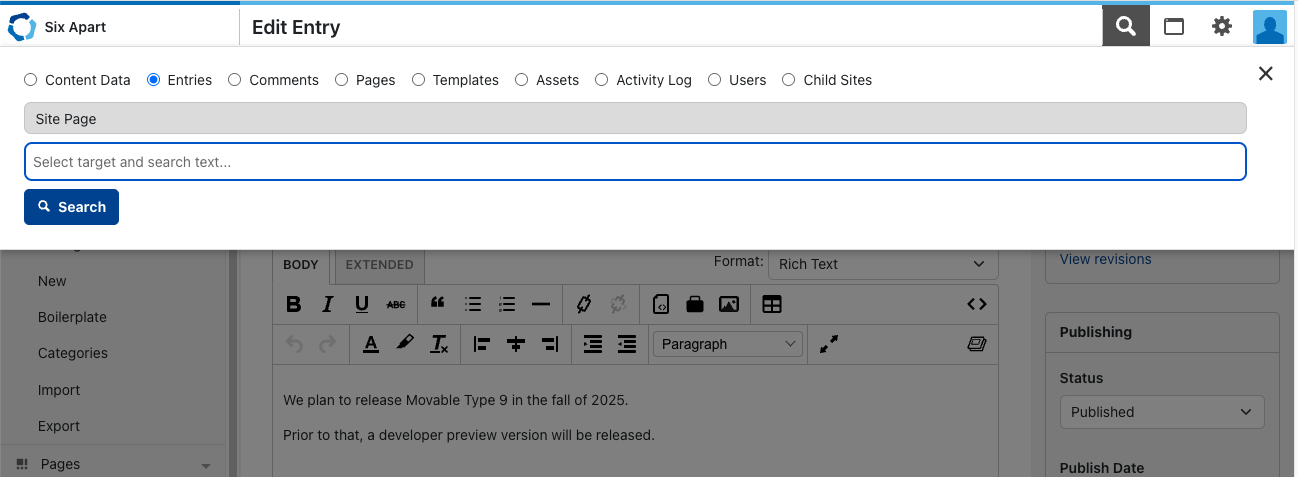
 Perform various searches such as for content data directly from the header menu
Perform various searches such as for content data directly from the header menu
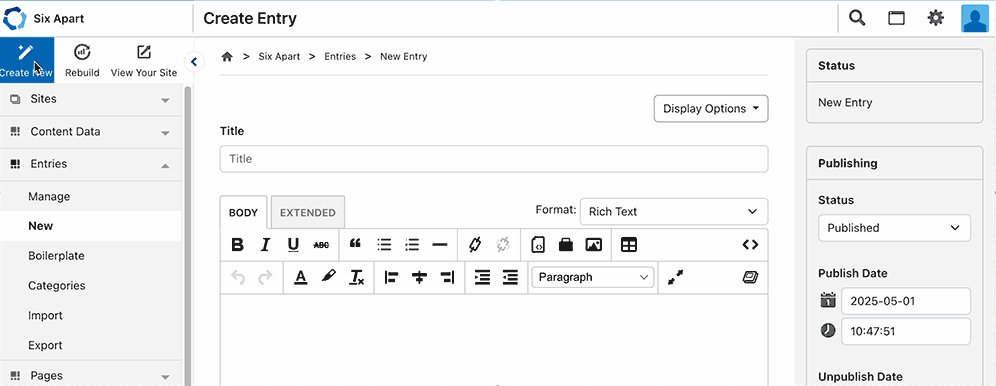
Quickly start creating new content from the button in the left sidebar
Placed the buttons for “New”, “Rebuild”, and “View Site” at the top of the left sidebar. Clicking the New button opens an operation menu where you can select the type of content to create.
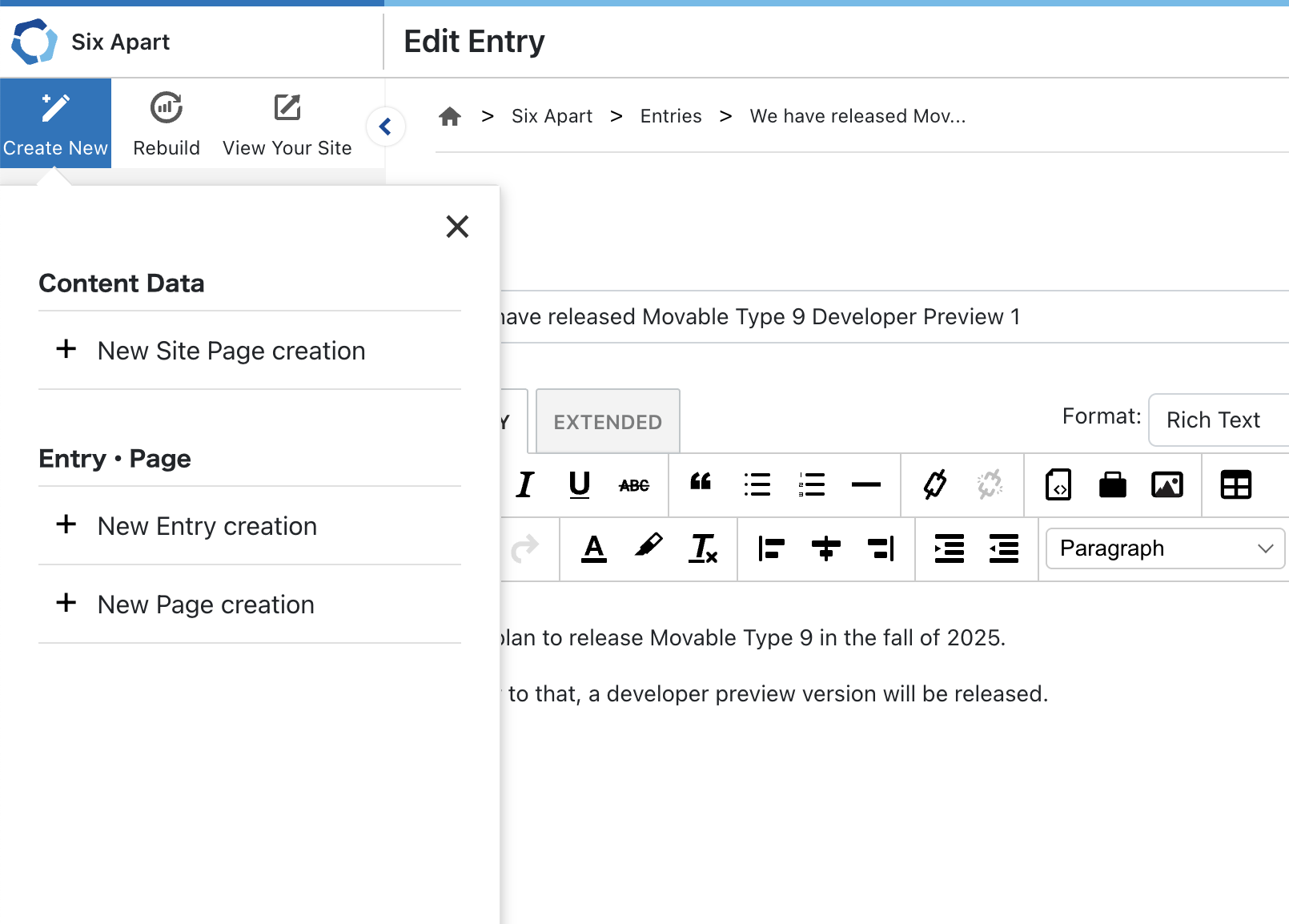
 Clicking the Create New button opens a menu where you can select the type of content to create
Clicking the Create New button opens a menu where you can select the type of content to create
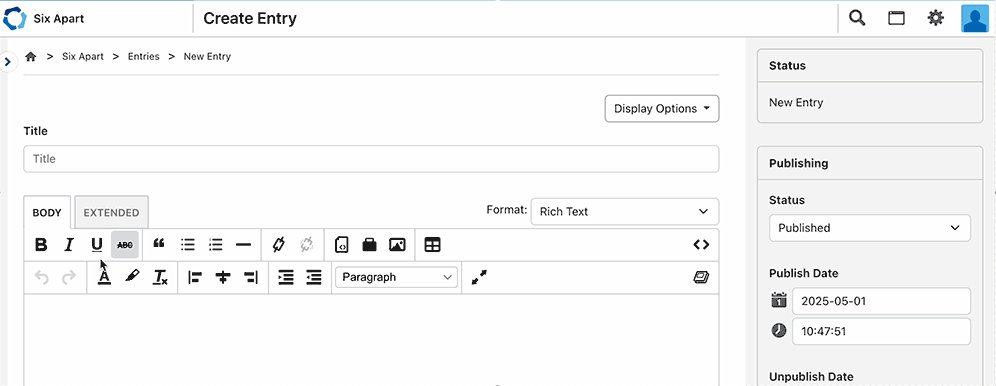
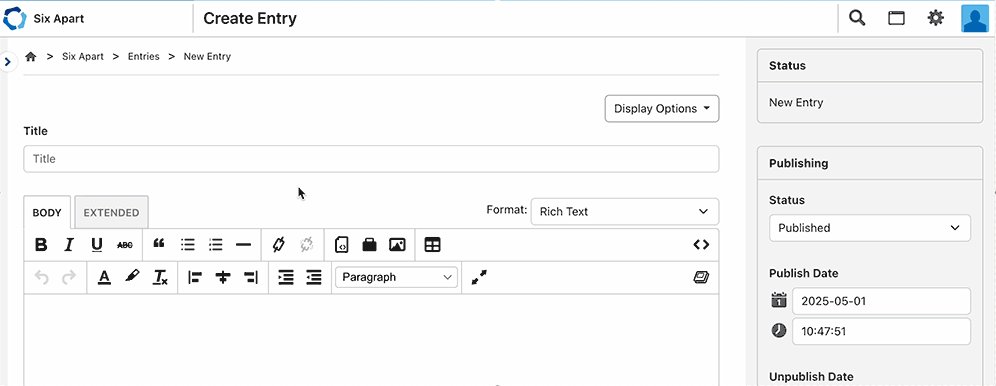
Collapse the Left Sidebar to Expand the Editing Area
You can now collapse the left sidebar to secure more space for the central content editing area. Even when collapsed, hovering over the gray area on the left will temporarily reveal the menu.
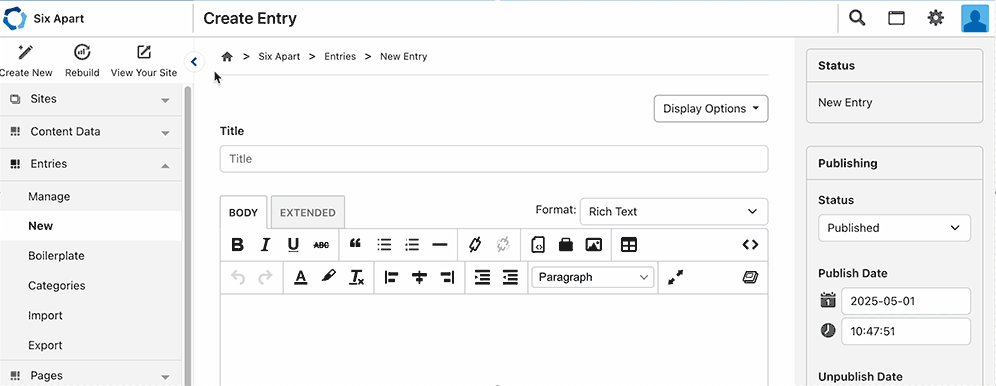
 Click the “\< button” to collapse the left sidebar, and hover the mouse to temporarily display it
Click the “\< button” to collapse the left sidebar, and hover the mouse to temporarily display it
Refined the rich text editor to be more powerful and easier to use
Changed the rich text editor—still widely used—to a Tiptap-based implementation instead of TinyMCE, and expanded many of its features.
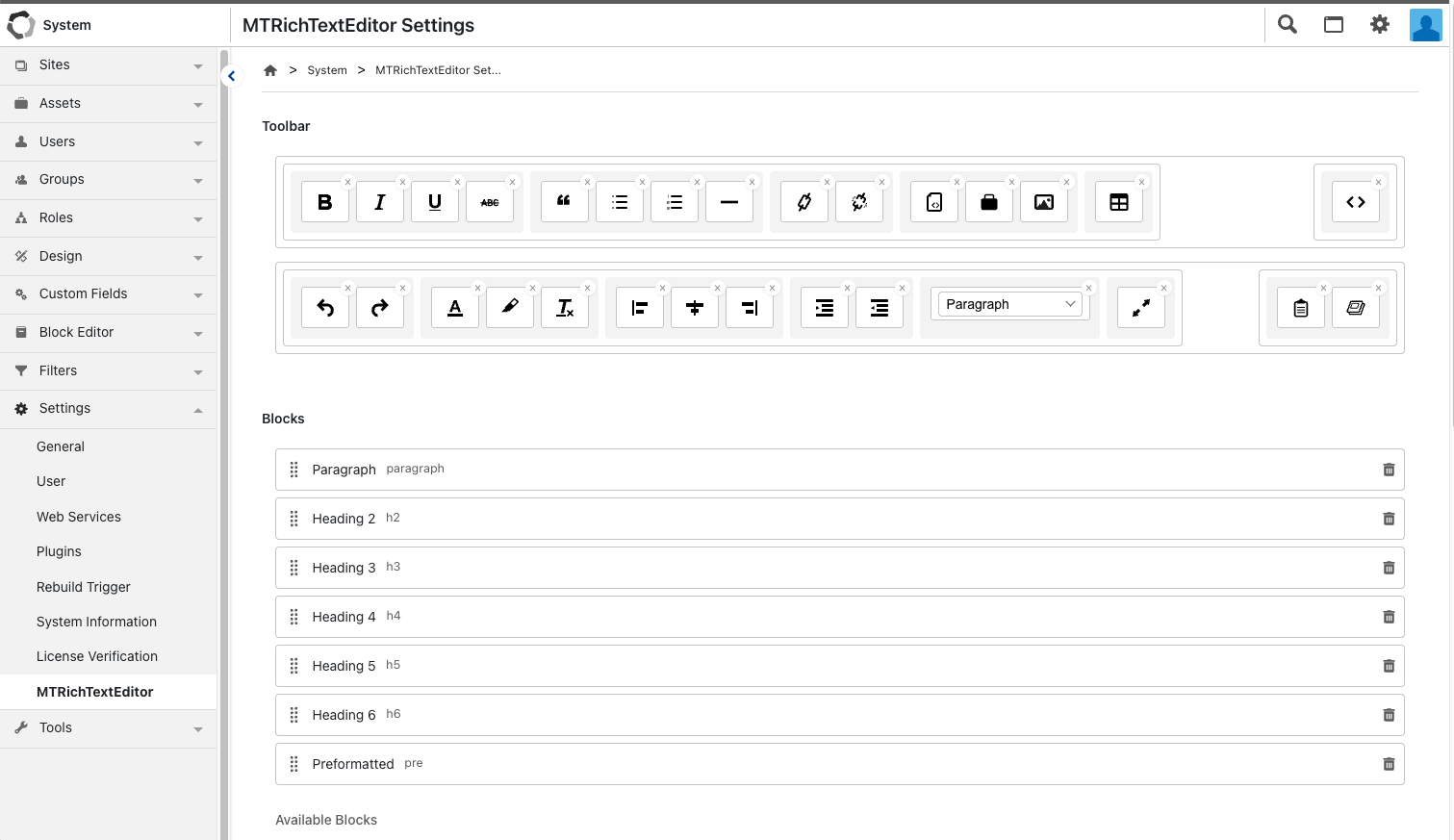
Customize formatting buttons per site
From the newly added “Rich Text Editor” menu in the system settings, you can configure the following options.
- Select and reorder buttons on the toolbar via drag-and-drop
- Select and reorder heading and paragraph patterns via drag-and-drop
- Customize text and background color options
- Set default values for oEmbed parameters (maximum width and height)

You can configure these settings from “System” > “Settings” > “Rich Text Editor”
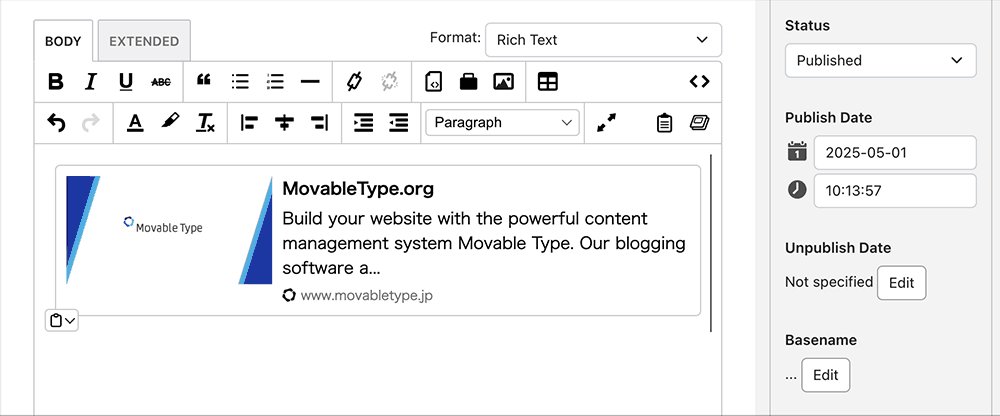
Support for Multiple Paste Formats
When pasting a URL in the content editing screen, you can now choose from the following formats:
- Paste as text
- Paste as HTML
- Paste as link
- Paste as oEmbed
- Paste as card using OGP data from the page (*)
- Paste as inline link using OGP data from the page (*)
Paste as converted Markdown
(*) Customization is available through the newly added system templates: Embed Web Page (Inline Link) and Embed Web Page (Card).
Access image and link editing through the context toolbar
When hovering over an inserted image or link in the editor, a context toolbar appears, allowing smooth editing and URL checking for each element.
Support Markdown-style shortcuts
Support Markdown-style shortcuts in the editing area.
Examples of Markdown shortcuts
*: lists##: heading level 2***: horizontal rules** **: bold text
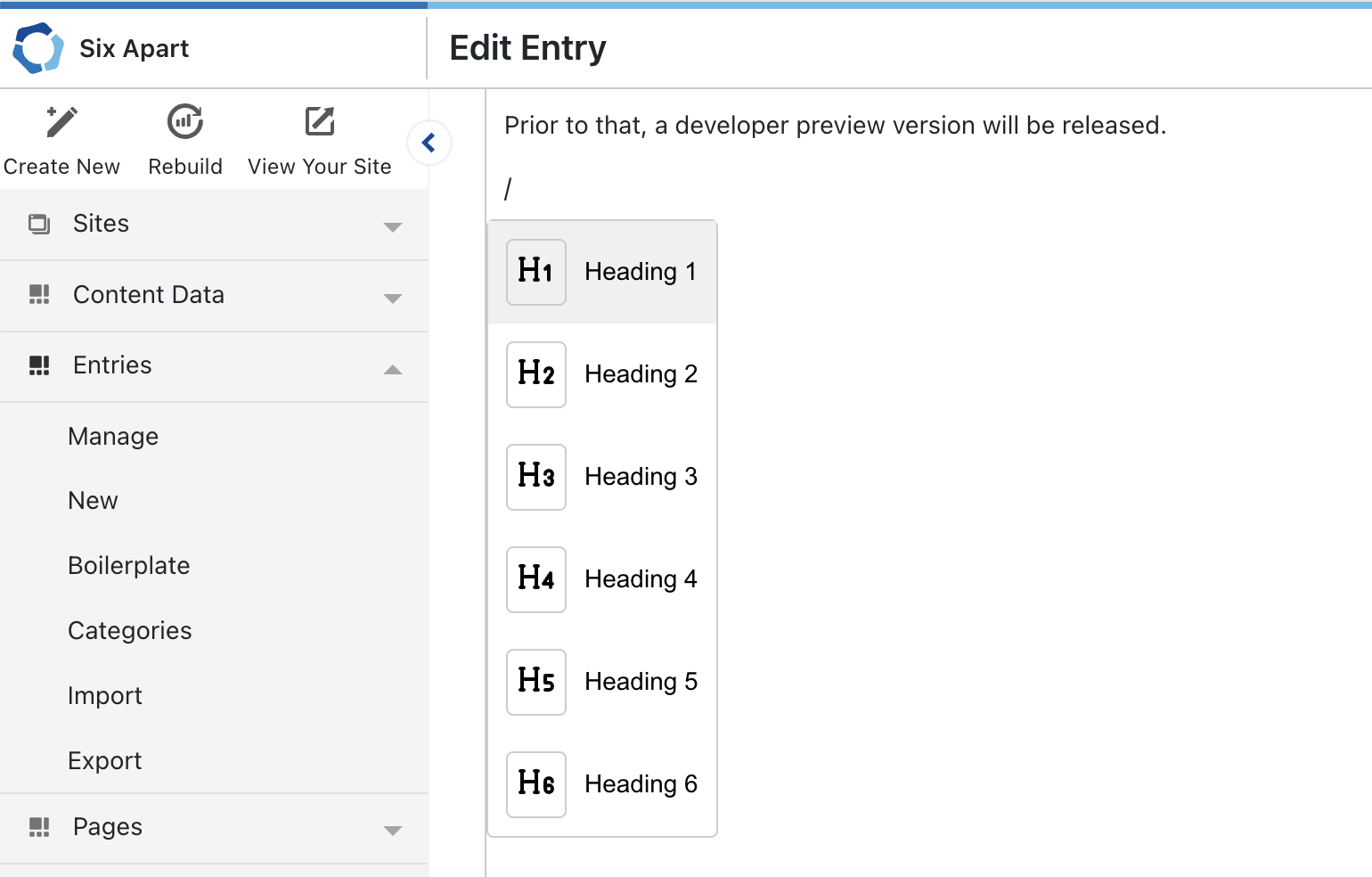
/ command to insert headings and predefined templates
Type / at the beginning of a new line to quickly access heading levels and registered templates. Select and insert directly from the list.
 Move the cursor directly to insert a heading level or snippet without shifting your eyes to the toolbar
Move the cursor directly to insert a heading level or snippet without shifting your eyes to the toolbar
HTML Structure Editing Mode for Reviewing and Modifying Structure
Introduce an HTML structure editing mode that allows reviewing the structure of the entered content.
Supports editing of id, class, and style attributes, making it possible to assign IDs and classes styled in advance with CSS or apply inline styles.
Enables the creation of highly customized and visually styled content.

Switch to the HTML structure editing mode by clicking the button with a stacked-layer icon at the top right.
Click each tag to directly edit its id, class, and style attributes.
A number of other improvements and fixes have also been implemented. For developers, please refer to the release notes for more detailed information.
■ Movable Type 9.0.1(Developer Preview)Release Notes
License for Movable Type 9
Movable Type 9 will follow the same license structure as Movable Type 8.
Movable Type Software Edition
Users who hold a software license and have an active maintenance contract can use Movable Type 9 without purchasing a new license.
Movable Type AMI Edition
Users of the Movable Type AMI Edition based on Amazon Linux 2023 can upgrade to Movable Type 9.
Six Apart CTO