Registering Style Catcher Repositories
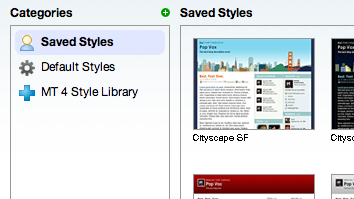
Movable Type allows for users to browse, select and download themes hosted on a remote website. These repositories, once setup (see below) can be registered within the application and listed alongside other style repositories or “categories” as seen in the screenshot below:

When a user clicks one of these categories, Movable Type will download and display a listing of all the styles found in that repository, along with thumbnails, author names, and theme names. This makes it easy for users to find styles that might interest them.
Registering a Style Library
Once a library or repository has been setup, the following plugin code sample will register a new library within the user interface:
sub init_registry {
my $plugin = shift;
$plugin->registry({
stylecatcher_libraries => {
'sixapart_mt4' => {
url => 'http://www.sixapart.com/movabletype/styles/mt4/library',
label => 'MT 4 Style Library',
description_label => "A collection of styles compatible with Movable Type 4 default templates.",
order => 1
},
}
});
}
Configuration Properties
- url - the URL the repository is located
- label - the display name for the repository
- description_label - a detailed description for the style repository
- order - the sort key for the repository
Setting Up a Library or Repository
Style Catcher works by scanning a URL for a list of themes available at that URL (ie. view source of MT4 Style Library). Meta data is then extracted from each of the themes found there and displayed to the user so that they can more easily select the one they want.
To link to a theme from a URL so that Style Catcher can detect its presence and make it available through its user interface, add the following HTML (for each theme) to the HEAD of your HTML document:
<link rel="theme"
type="text/x-theme"
href="http://www.somedomain.com/styles/mystyle/mystyle.css" />
The file that is linked to using this convention must be a valid CSS file. At the beginning of that file must contain a comment block that contains the meta data about that style. The header contains a sequence of name/value pairs. For example:
/*
name: Bonjour Chatette
designer: Mena Trott
designer_url: http://mena.typepad.com
developer: Randy Reddig
developer_url: http://shaderlab.com
*/
/* your CSS here */
The list of recognized and supported keys are:
- name - the name of the theme
- designer - the name of the designer or designers
- designer_url - the URL of the designer (this will be linked to)
Each theme that is linked to from the same URL must have a unique file name. For example, the following is NOT valid and will not work:
<link rel="theme"
type="text/x-theme"
href="http://www.somedomain.com/styles/styleA/styles.css" />
<link rel="theme"
type="text/x-theme"
href="http://www.somedomain.com/styles/styleB/styles.css" />
However, the following will work and is recommended:
<link rel="theme"
type="text/x-theme"
href="http://www.somedomain.com/styles/styleA/styleA.css" />
<link rel="theme"
type="text/x-theme"
href="http://www.somedomain.com/styles/styleB/styleB.css" />
Packaging a Style for Distribution
- All assets and files needed by a style (background images, css, etc) must be contained by a single directory
- All images referenced within a styles CSS must use relative paths
Notes
- The Style Catcher plugin must be enabled for this to function properly.
bmelton on December 19, 2007, 4:14 p.m. 返信
One thing that is missing from this documentation, where do you put the “sub init_registry”? Does it go in an existing file? Do you put it in a new file? Under what directory? This bit of info seems to be missing from all of the docs about the registry.
Beau Smith on January 22, 2008, 4:37 p.m. 返信
@bmelton - “sub init_registry” is used when creating plugins. I’ve added a link before that code sample to add context to the code sample.
MFM on January 30, 2008, 2:41 p.m. 返信
I looked through the default styles menu, chose one and clicked Apply. The interface didn’t say anything about registering a style library, setting up a repository, adding any code to any page, etc. And the style did not show up on my blog. Do I need to do any of the above steps in addition to clicking the Apply Style prompt on the menu page? Thank you.
Ravi Mittal on March 18, 2008, 4:02 a.m. 返信
Hi ! I am a beginner and trying to develop my blog. I am able to install Movable Type. Now, I wish to use shlyapa style as given in http://www.thestylearchive.com, using style catcher function.
For a blog, I am able to to function “select a style”. Now, to browse and import a selected style from the above mentioned website, I am clicking on + symbol and giving the link of the above website. Then, I am not able to browse available styles at the stylearchive.com site. As I am very new to the big world of Web Technologies, I am not able to progress well. Pls help.
cheers! Ravi
ravi@mithal.net