Displaying Hierarchically Threaded Comments
Hierarchical Threads are the more traditional way of displaying comment threads. Here, “top level” comments (i.e. those without replies) are sorted by date. Replies to that comment are listed underneath and slightly indented.
Because the whole comment needs to be indented, the edits for displaying hierarchically threaded comments are a little more complicated.
If you have customized your comment templates, these are bound to be different so you will have to adapt the logic.
Open the template containing the
<mt:Comments>tag, the container tag for displaying comments. In MT4.x, this is in theCommentstemplate module.The below code is for MT4.0 where the code for each comment was abstracted into the
Comment Detailtemplate module. For 4.2 templates, replace the below Comment Detail module include tag with the full comment detail code in theCommentstemplate module. You’ll have to do it twice, so you may as well place the code into a variable using MTSetVarTemplate or create a template module.To display hierarchical threaded comments, we’ll display each parent comment. For each parent comment we’ll list each reply, and then recursively do the same for each reply comment. Take a look at this code:
<MTComments> <!-- Comments block tag (note: comments header and footer tags have been ommitted from this example) --> <mt:IfCommentParent> <!-- If comment has a parent comment. We ignore this, as we just want the top-level-parent comments --> <mt:Else> <!-- If comment doesn't have a top-level-parent --> <$mt:Include module="Comment Detail"$> <!-- Display comment (top level parent) --> <mt:CommentReplies> <!-- Loop through the reply comments --> <mt:CommentsHeader> <div style="margin-left: 20px;"> </mt:CommentsHeader> <mt:Include module="Comment Detail"> <!-- Display comment (reply comment, which may be a parent of more replies) --> <$mt:CommentRepliesRecurse$> <!-- For each reply comment, recursively display any reply comments --> <mt:CommentsFooter> </div> </mt:CommentsFooter> </mt:CommentReplies> </mt:IfCommentParent> </MTComments>See a full example of Hierarchically Threaded Comments (the contents of the
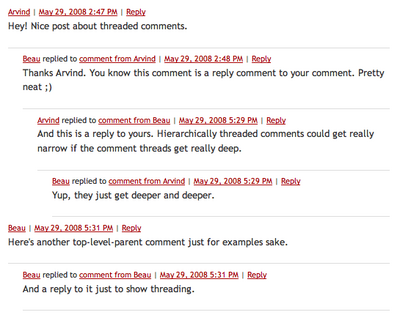
<mt:Comments>tag) in MT4.2 on the wiki Threaded Comments.Republish your templates. Your comments should now be in a hierarchical thread, for example:

Dan Wolfgang on May 14, 2009, 10:46 a.m. 返信
A popular option is to color alternating comments with different backgrounds based on an odd/even flag (such as <mt:if name=”even“>even</mt:If>). Using a threaded hierarchy wreaks havoc on this because of the way the hierarchy organization shuffles things around.
This can be worked around by setting a variable. The trick is to set it in the comment detail—something like this, for example:
The “even” or “odd” class name will be added to every comment—in the correct order!