Mid-Century
Mid-Century is a beautifully designed template set or theme for Movable Type. Its primary design premise was elegance, with a focus on what matter most: the content. It also shows off amazing features of Movable Type like AJAX commenting, search auto complete, related entries and more.
- Designer: Jim Ramsey
- License: GPL v2
- Download (v1.0)
Features and Screenshots
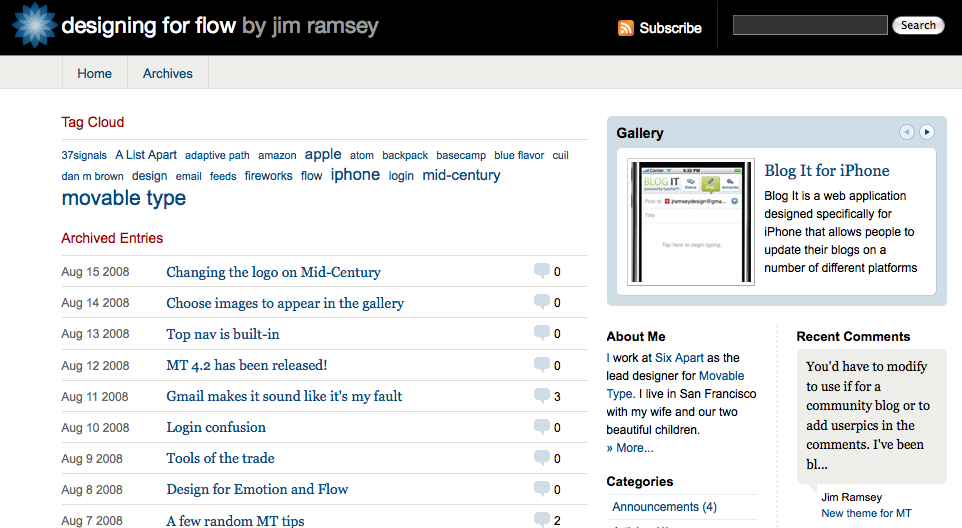
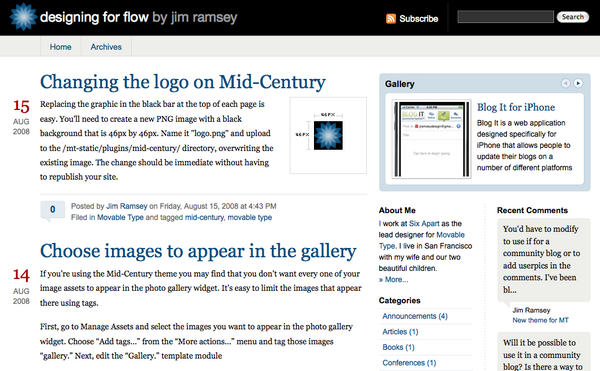
Homepage
Archives
The archives take a slightly different approach stylistically. They don’t act as another blog scroll or typical entries listing. Instead, they try to summarize the category or time period being archived.

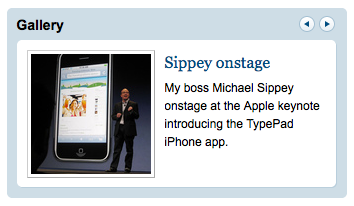
Gallery Widget
The gallery widget, found on every page uses Ajax and Javascript to produce a wonderful slide show of recently uploaded images or photos.

Comments
Mid-Century commenting is especially elegant and features the following features:
- AJAX commenting
- Automatic highlighting of comments made by the author
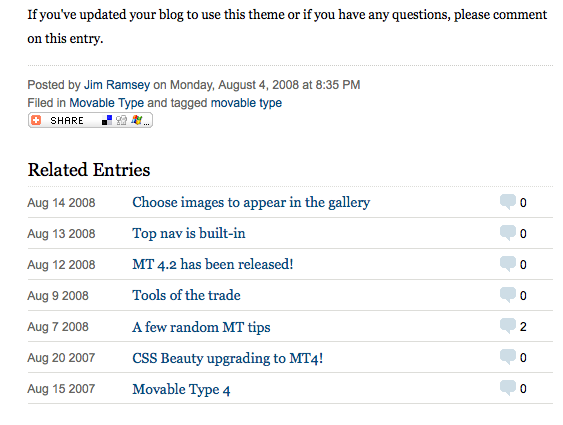
Related Entries
Not only does Mid-Century produce a list of related entries on your permalink page, it also allows your readers to easily share the post with others via popular services like Digg, Facebook and even email.

Instructions
Top Navigation
The html and css to support horizontal navigation are already present in Mid-Century, they’re just disabled by default. To enable top nav, edit the “Banner Header” template module. At the very end of that template you’ll see a div with the id “nav”. Remove the mt:Ignore tag the wraps that div and add any addition navigation items. Republish your site and you’re all set.
Adding your own logo
Replacing the graphic in the black bar at the top of each page is easy. You’ll need to create a new PNG image with a black background that is 46px by 46px. Name it “logo.png” and upload it via FTP to the /mt-static/plugins/mid-century/ directory, overwriting the existing image. The change should be immediate without having to republish your site.
Limiting the images shown in the photo gallery
You may find that you don’t want every one of you image assets to appear in the photo gallery in the upper-right hand corner of the screen. It’s easy to limit the number of images that appear there using tags. First, go to Manage Assets and select the images you want to appear in the photo gallery widget. Choose “Add tags…” from the “More actions…” menu and tag those images “gallery.” Next, edit the template modules “Gallery.”
Around line 6 you’ll see:
<mt:Assets type="image">
Change it to:
<mt:Assets type="image" tag="gallery">
Then you need to change it again around line 23:
<mt:Assets lastn="10" type="image">
Change it to:
<mt:Assets lastn="10" type="image" tag="gallery">
Now only images that are tagged “gallery” will appear in the Photo Gallery widget. Republish your site and you’re good-to-go.


djudd on February 9, 2010, 1:46 p.m. Reply
Is there any advice for applying this to MT5?
karin on December 12, 2012, 11:13 a.m. Reply
Is Mid-Century compatible with MT version 5?