Custom Fields Overview
Custom Fields provide the ability for administrators to define additional fields and inputs for a wide variety of objects within Movable Type. This allows Movable Type to become a direct reflection of a user’s personal data model and not be restricted to the workflow, data structure and publishing nomenclature most commonly associated with “blogging.”
With Custom Fields users can:
- create a “blog” to be a repository for more then just entries - store and manage data for complex e-commerce store fronts, product catalogs, and virtually any data structure you can imagine
- automatically have entry forms adapt to include custom fields without the need to know or edit HTML
- selectively define some custom fields as required fields
- restrict input in a variety of ways for your custom fields using checkboxes, radio buttons, pull-down menus an more
- define the default value a custom field should have
- filter entries and other objects by custom fields values using Movable Type’s templating language
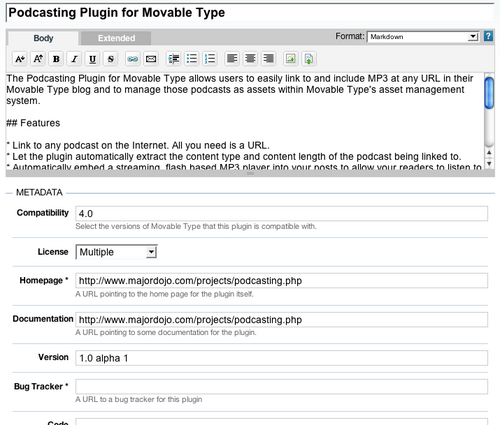
The image below shows custom fields in action (the screenshot is actually taken from the Movable Type Plugin Directory which is powered by the Community Solution):
What Objects Can You Extend and How?
Custom fields can be defined for a variety of objects within Movable Type allowing you to customize your data model and work flow for:
- Entries
- Pages
- Comments
- Assets
- Audios (asset subtype)
- Videos (asset subtype)
- Images (asset subtype)
- Categories
- Folders
- Templates
- Blogs
- Websites
- Users
Custom fields can also use a variety of different form inputs, including, but not limited to:
- single line text field
- multiple line text field
- drop down menu
- set of check boxes
- set of radio buttons
- type specific asset selectors
- date and time
- URL

ochani on August 2, 2012, 5:49 a.m. Reply
Custom fields are really a good solution to creating a blog and filter its entries.