Comment Threading
Blog entries have been known to strike impassioned conversations between a myriad of readers. When these readers leave comments they are often replying to the content in other comments.
Comment threading connects these comments with links such that each comment can be linked to the comment it is in reply to, ensuring future readers can more easily follow the conversation and add their constructive thoughts to the discussion.
There are generally two types of threading one can deploy on their blog:
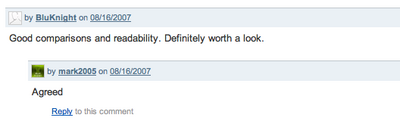
1. Chronological Threading
Chronologically threaded comments are displayed strictly in chronological order with a simple note saying, “this comment is in response to So-and-so’s comment”…
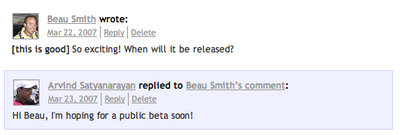
2. Hierarchical Threading
Hierarchical threaded comments appear nested, meaning comments in response to other comments appear next to one another. Typically the “child” commenet is displayed under the “parent” comment and slightly indented…
Installing Threaded Comments
Starting with Movable Type 4.15, Movable Type’s default templates will have chronological threading support built in. Any new blog, web site or forum created using Movable Type will not need to modify their templates in order to take advantage of this feature.
Users upgrading to Movable Type 4.15 however will need to make slight modifications to their templates in order to create threaded comments on their site.
Setting up the Reply To links
The first step is to add the
<$mt:CommentReplyToLink$>template tag where you would like the “reply to this comment” link to appear. The tag must be within an<mt:Comments>container tag. We recommend placing it in the comment byline:<p class="comment-footer"> <$MTCommentAuthorIdentity$> Posted by <$mt:CommentAuthorLink default_name="Anonymous"$> | <a href="<$mt:CommentLink$>"><abbr class="published" title="<$MTCommentDate format_name="iso8601"$>"><$MTCommentDate$></abbr></a> | <$mt:CommentReplyToLink$> </p>By default,
<$mt:CommentReplyToLink$>creates a link with the text “Reply”. However, this can be customized by giving the tag an optionaltextattribute like so, for example:<$mt:CommentReplyToLink text="Reply to this comment"$>The next step is to use a new
<$mt:RepliedComment$>container tag to show who the commenter is replying to. You can use any of theMTCommenttemplate tags you find in Movable Type within anMTRepliedCommentcontainer as well as<mt:Else>which can be used as the “default” (i.e. if the comment is a new thread and not replying to someone else). Once again, this tag must be placed within an<mt:Comments>container tag and we recommend the posted byline:<p class="comment-footer"> <$MTCommentAuthorIdentity$> <mt:IfCommentParent> <span class="vcard author"><$MTCommentAuthorLink$></span> replied to <mt:CommentParent> <a href="<$mt:CommentLink$>">comment from <$MTCommentAuthor$></a> </mt:CommentParent> <mt:else> <span class="vcard author"><$MTCommentAuthorLink$></span> </mt:IfCommentParent> | <a href="<$mt:CommentLink$>"><abbr class="published" title="<$MTCommentDate format_name="iso8601"$>"><$MTCommentDate$></abbr></a> | <mt:CommentReplyToLink> </p>So with the above example, new, non-reply comments byline look something like this:
<Maggie> | <date> | <reply>…and if the comment was replying to another comment, the comment byline would look something like this:
<Bart> replied to <comment from Maggie> | <date> | <reply>Add the
parent_idhidden parameter to your comment form.... <input type="hidden" name="parent_id" value="" id="comment-parent-id" /> ...The final step is to add the reply checkbox to the comment form. Be sure not to place it inside of an element which may be hidden based upon the user’s logged in state, we recommend it is added just before the “comments-open-text”:
... <div id="comment-form-reply" style="display:none"> <input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" /> <label for="comment-reply" id="comment-reply-label"></label> </div> <div id="comments-open-text"> ...Update your JavaScript template with the following functions:
function mtShow(id) { var el = (typeof id == "string") ? document.getElementById(id) : id; if (el) el.style.display = 'block'; } function mtSetCommentParentID() { var checkbox = document.getElementById('comment-reply'); var parent_id_field = document.getElementById('comment-parent-id'); if (!checkbox || !parent_id_field) return; var pid = 0; if (checkbox.checked == true) pid = checkbox.value; parent_id_field.value = pid; } function mtReplyCommentOnClick(parent_id, author) { mtShow('comment-form-reply'); var checkbox = document.getElementById('comment-reply'); var label = document.getElementById('comment-reply-label'); var text = document.getElementById('comment-text'); // Populate label with new values var reply_text = 'Replying to <a href="#comment-'+ parent_id +'" onclick="location.href=this.href; return false">comment from '+ author +'</a>'; label.innerHTML = reply_text; checkbox.value = parent_id; checkbox.checked = true; text.focus(); mtSetCommentParentID(); }You may already have similar functions in your JavaScript template, feel free to merge the above functions with your own.
Once these changes are made, make sure to rebuild the necessary files!
Displaying Chronologically Threaded Comments
Chronological Threads display comments sorted by the date they were posted. If a comment was posted in reply to another, this information is shown inline rather than indenting the entire comment (thus creating a hierarchy).
The following sample code is from the MT4.2 default templates. If you have customized your comment templates, these are bound to be different so you will have to adapt the logic.
- Open the template containing the code for displaying the comment detail. (In the MT4.0 default templates this is the
Comment Detailtemplate module, in MT4.2 it’s theCommentstemplate module) The listing here is already a chronological listing of comments, we just need to determine if the comment has a comment it is in reply to and add a link to that parent comment. Find the code that is printing out the comment author’s name and replace it with the following:
<mt:IfCommentParent> <!-- if this is a reply to another comment --> <span class="vcard author"><$MTCommentAuthorLink$></span> replied to <a href="<mt:CommentParent><$mt:CommentLink$></mt:CommentParent>">comment from <mt:CommentParent><$MTCommentAuthor$></mt:CommentParent></a> <mt:else> <!-- if this is an original/top-level comment --> <span class="vcard author"><$MTCommentAuthorLink$></span> </mt:IfCommentParent>The code above first determines if the comment has a parent. If so, then it produces a phrase with two links “
replied to ”. If the comment doesn’t have a parent comment then the code simply outputs the commenter’s name linked to their url. Republish your templates.
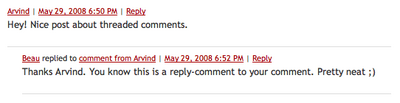
Your comments should now be in a chronological thread and look something like this:
Displaying Hierarchically Threaded Comments
Hierarchical Threads are the more traditional way of displaying comment threads. Here, “top level” comments (i.e. those without replies) are sorted by date. Replies to that comment are listed underneath and slightly indented.
Because the whole comment needs to be indented, the edits for displaying hierarchically threaded comments are a little more complicated.
If you have customized your comment templates, these are bound to be different so you will have to adapt the logic.
Open the template containing the
<mt:Comments>tag, the container tag for displaying comments. In MT4.x, this is in theCommentstemplate module.The below code is for MT4.0 where the code for each comment was abstracted into the
Comment Detailtemplate module. For 4.2 templates, replace the below Comment Detail module include tag with the full comment detail code in theCommentstemplate module. You’ll have to do it twice, so you may as well place the code into a variable using MTSetVarTemplate or create a template module.To display hierarchical threaded comments, we’ll display each parent comment. For each parent comment we’ll list each reply, and then recursively do the same for each reply comment. Take a look at this code:
<MTComments> <!-- Comments block tag (note: comments header and footer tags have been ommitted from this example) --> <mt:IfCommentParent> <!-- If comment has a parent comment. We ignore this, as we just want the top-level-parent comments --> <mt:Else> <!-- If comment doesn't have a top-level-parent --> <$mt:Include module="Comment Detail"$> <!-- Display comment (top level parent) --> <mt:CommentReplies> <!-- Loop through the reply comments --> <mt:CommentsHeader> <div style="margin-left: 20px;"> </mt:CommentsHeader> <mt:Include module="Comment Detail"> <!-- Display comment (reply comment, which may be a parent of more replies) --> <$mt:CommentRepliesRecurse$> <!-- For each reply comment, recursively display any reply comments --> <mt:CommentsFooter> </div> </mt:CommentsFooter> </mt:CommentReplies> </mt:IfCommentParent> </MTComments>See a full example of Hierarchically Threaded Comments (the contents of the
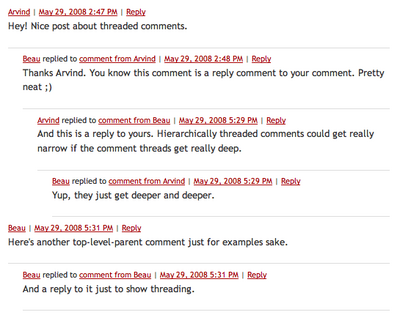
<mt:Comments>tag) in MT4.2 on the wiki Threaded Comments.Republish your templates. Your comments should now be in a hierarchical thread, for example:
Template Tags for Comment Threading
- CommentParent
- CommentReplies
- CommentRepliesRecurse
- CommentReplyToLink
- IfCommentParent
- IfCommentReplies
- CommentsFooter
- CommentsHeader
About this feature
This feature was the result of the gracious contribution of Simply Threaded by Arvind Satyanarayan. Thank you Arvind!




slave2234 on August 6, 2008, 12:05 p.m. 返信
I seem to have run into a problem with this.
I am running MT4.2 RC4, and have done everything in the “Setting up the Reply To links” section.
The checkbox for reply appears, the comment is posted, but I am pretty sure the parent id is not passed. I think that is the case because replies to comments that I post through the MT Manage->comments tool appear with the “has replied to…” part but the replies through the blog do not.
Byrne Reese on August 6, 2008, 12:09 p.m. 返信
Your comment form must be updated as well to include a hidden input parameter called
parent_id. Check to see that your comment form has this field. If it is not present, then MT will be unable to submit the ID of the comment your comment is in reply to.slave2234 on August 6, 2008, 12:37 p.m. 返信
Thanks for the quick reply.
You are right, I do not have a hidden input parameter by the name of parent_id. I am not totally sure what to add here.
I guess, something of the form:
But I am not sure what that value would be.
Byrne Reese on August 6, 2008, 12:56 p.m. 返信
Detailed instructions are available in our documentation. In short you need to add:
DavidRemer on August 9, 2008, 8:27 a.m. 返信
Byrne, I have installed the code as instructed, but, I am not getting the nesting or indenting as described above (view here: ( http://poliwatch.org/repubs/2008/08/angel-flying-too-close-to-the-ground.php#comment-69097 ).
I was sure to update the javascript file.
Could my style sheet be affecting this, possibly.
Byrne Reese on August 9, 2008, 8:31 a.m. 返信
That is exactly right. I should add that to the documentation. Once the HTML is produced you need to add something like this to your CSS:
ywoel on August 11, 2009, 2:47 a.m. 返信
I have installed the code as instructed. thank you