Server Side Includes
A Server Side Include (“SSI”) is a common way to achieve publishing and content sharing efficiencies on web sites. This is how they work:
- A number of HTML pages all shared a common element, like a header or a widget.
- Instead of hard coding and replicating that shared content across each page separately, the content is placed in its own dedicated file.
- That dedicated file is then included by a special command on each of the pages that need to incorporate its content into its page.
- Therefore when you want to update that widget across all of those pages, you need only edit the included file. The changes you make are then instantly reflected across all of the pages that include that file.
Movable Type has made the process of creating and incorporating SSIs into your web site easier than ever.
How SSIs in Movable Type Work
When Movable Type encounters a <mt:Include> tag that has been set to be processed as an SSI, it will:
- process the template and write the output from the module to disk
- replace the
<mt:Include>tag with the appropriate server side include directive
Perhaps it is easier to see an example. Suppose you have configured your “Recent Entries” widget to be processed as a SSI and you have elected to use PHP for your includes. Now, you use the following template code to include that widget in your sidebar:
<mt:Include widget="Recent Entries">
When Movable Type encounters that template tag, it will write to your file system the HTML containing your recent entries and then in place of the <mt:Include> tag write out the following PHP code:
<?php include("/path/to/where/mt/wrote/your/recent/entries/ssi.php"); ?>
You don’t need to worry about where on the file system MT stores your SSIs. Just include the module or widget by name, and MT will do the rest for you.
Supported Forms of SSI
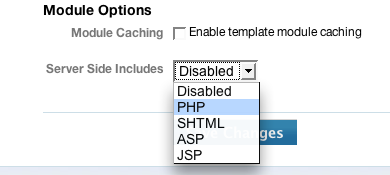
Server side includes are processed using special commands via your web server. Movable Type supports the following forms of SSI:
- PHP
- SHTML
- Active Server Pages (ASP)
- Java Server Pages (JSP)
Select the mechanism supported by your web server.
Setting up SSIs
First, server side includes must be enabled at a blog level under Preferences > Publishing Settings. When enabling server side includes, you must select the mechanism by which they will be included. Select the option that your server supports and click save.

Any template module and any widget can be converted into a server side include. To do so, edit the template module or widget, expand the template options area, and click the checkbox next to “Process as Include”.
Using SSI and Module Caching Together
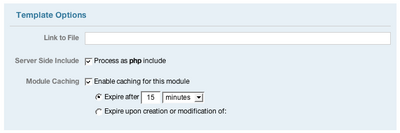
When you use SSI and Module Caching together you can control how often Movable Type will refresh your SSI file for that the corresponding module. For example, suppose you want to output your Recent Entries widget as a SSI to get the benefits they provide, but you also want to limit how often Movable Type will process the Recent Entries widget to 15 minutes. The following screenshot will demonstrate exactly how to do that:
<mt:Include> Options
ssi- When thessiargument is set to 1 (one) the corresponding module will be processed as a server side include. When set to 0 (zero) the module will NOT be processed as an SSI. This setting takes precedence over the SSI preference associated with that module.
Frequently Asked Questions
How are server side includes different from module caching?
A “Server Side Include” only describes the way in which a template module is stored and then included within the template and/or final outputted file. Server Side Includes are orthogonal to caching which designates how often template code are reprocessed.
The two features can be used in conjunction with one another to control how often Movable Type will regenerate SSI files.
Where does Movable Type store my server side include files?
When an SSI is processed a file is written to the file system. This file is then included in your templates automatically for you. But where does MT put this file?
Movable Type places this file in a directory it creates for you called includes_c. This directory must be writable by the web server.
Can I customize where Movable Type stores my SSI files?
The IncludesDir configuration directive can be used to override the default directory into which MT will place SSIs.
Do SSI’s work with the CGI based dynamic pages within Movable Type, like search?
In the strictest sense, no. Most web servers prevent server side includes, say a PHP include from functioning in CGI script.
However, in a dynamic context, there is very little difference between:
<mt:Include module="Foo">
And:
<?php include("foo.php"); ?>
Furthermore, with module caching enabled you can further reduce the load placed upon your database to produce this content in a dynamic context.
I have made changes to a template module that is set to be processed as an SSI, but I do not see the changes on my web site. What did I do wrong?
Module content associated with server side include enabled modules gets stored in the includes_c at the time the module is published. Modules do not ever get republished upon saving a template (note there is no ‘save and republish’ button for modules/widgets). That is because the context the module is used within is important to determining its content.