Using Configuration Assistant
Even with Movable Type’s capable API for letting developers define their own custom user interfaces for collecting plugin preferences from their user’s, there exists a far easier method by way of a plugin prototype called “Config Assistant.” Config Assistant is useful because it reduces all of the work associated with collecting and accessing plugin configuration data to editing a config file.
To illustrate let’s take a second look at the example explained in gory detail previously that surfaced a single text field called “My Setting.” To accomplish that task you needed to:
- Register the setting in your
config.yaml. - Register a template for rendering your settings form.
- Create a template to display your setting form elements.
That entire process can be reduced to the following config.yaml file:
name: Example Plugin for Movable Type
id: Example
description: This plugin is an example plugin for Movable Type.
settings:
my_setting:
default: Byrne
scope: blog
blog_config_template: '<mt:PluginConfigForm id="Example">'
plugin_config:
Example:
fieldset_1:
my_setting:
type: text
label: "My Setting"
hint: "Enter anything here."
tag: 'MySetting'
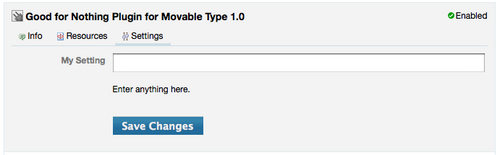
After all that, this is what Config Assistant will output for your plugin’s settings UI: