Shortcuts, Page and List Actions
Now that you have successfully created a page inside of Movable Type, you need to make it more accessible and easier to find for your users. There are a number of ways to do this, the most prominent one being adding a link to the main menu. However, sometimes the feature you are building is not big enough to warrant a place in the main navigation, or perhaps the feature is only relevant within certain contexts.
To accommodate features of this scope or nature, Movable Type reserves space on virtually every screen for plugins to inject links into the sidebar or elsewhere. This makes it possible to extend the core user interface without having to hack HTML or modify the core templates. It has allows you to add this links in a backwards and forwards compatible manner.
In this section we will learn more about the three primary ways to add links and actions to a page:
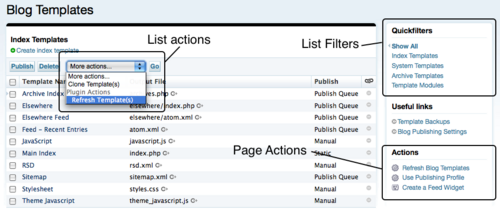
Page Actions - How to add a link to the sidebar of any page in the application.
List Actions - How to add an option to the pull down menu associated with any listing table to allow a function to performed against all currently selected rows.
List Filters - How to add “Quick Filters” to any listing table to easily filter a table to against a custom set of constraints.