List Actions
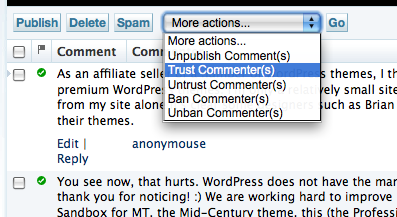
Each and every listing screen in Movable Type can have associated with it a list of “list actions.” List actions can be found in a pull down menu typically located in the table header of any tabular list in Movable Type. If no pull down menu appears it is because no list actions have been registered for that list.

List actions can be used to perform an operation against multiple records or objects at a time. A user will select some items in the table, then select the list or plugin action from the pull down menu, and click the “Go” button. Movable Type will then invoke the designated handler for the list action with an array of IDs corresponding to the items currently selected.
To add a list action you will need to first know which list or table you want to target. Then consult the following example config.yaml to see what changes you will need to make to your own.
1 name: Example Plugin for Movable Type
2 id: Example
3 description: This plugin is an example plugin for Movable Type.
4 version: 1.0
5 list_actions:
6 comment:
7 promote:
8 label: Promote to Entry
9 order: 200
10 code: $Example::Example::Plugin::itemset_handler
11 permission: edit_all_posts
12 input: 1
13 input_label: "Please select some data below
On line 6 you see the phrase “comment” which refers to the listing screen you wish to target. A list of listing screens or tables you can target list actions for has been provided below.
On line 7 you see the unique ID or key the developer has assigned to the list action. It is not used directly by Movable Type.
Lines 8-13 contain all of the registry properties for the individual page action with an id of promote_indiv. For a complete list of allowable registry properties, see the list below.
Registry Properties
- label - a string representing the name of the item that will be appear as a list item in the list action pull down menu.
- order - a number that controls the sort order, or in which position your link will appear relative to other page actions.
- condition - a reference to a subroutine that will return 1 if the corresponding page action should appear, and 0 otherwise.
- permission - a comma delimited list of permissions that the current user must possess in order to see and click on the link (see “Binding Permissions to Modes or Dialogs” for a list of the permissions you can refer to).
- input - A boolean value that controls whether Movable Type will prompt the user for input just prior to continuing with the operation. Input will be provided by the user through a simple javascript prompt dialog, the label for which is specified via the “input_label” property.
- input_label - The text label to use for the prompt for user input. The value contained by this property is only used when the
inputproperty is set to true.
In addition to the above properties, you will need specify how Movable Type will handle a user selecting a list action and clicking the “Go” button. There are three possibilities: 1) send the user directly to a page, 2) spawn a dialog or 3) perform a form post to a handler. Each of these corresponds to the following registry properties, of which you can only specify one:
- mode - a string representing the mode (the value of the
__modequerystring parameter) Movable Type will construct a link to. - dialog - like the “mode” property, the value of this property is also the name of a mode, but instead of linking directly to the screen referred to by “mode,” Movable Type will spawn a modal dialog containing the contents of “mode”.
- code - a reference to a handler in your
Plugin.pmfile that will process a form post containing information about the page action being clicked on (see example below).
List Action Handler
sub itemset_handler {
my ($app) = @_;
$app->validate_magic or return;
require MT::Comment;
my @comments = $app->param('id');
for my $comm_id (@comments) {
my $comm = MT::Comment->load($comm_id) or next;
# Do something
}
$app->add_return_arg( promoted => 1 );
$app->call_return;
}
A couple notes about the code sample above:
When Movable Type processes the list action for you, it will send to your handler a list of IDs that were selected at the time the list action was submitted. You can then iterate over that list to take action on each of the items selected.
The
$app->validate_magicshould be called by an page action handler and is there for security purposes. Removing it will not impact the functionality of your handler, but it is recommended nonetheless.The
$app->call_returnsubroutine results in Movable Type sending the user right back to the page or table listing they came from. It can be used in conjunction with$app->add_return_argto add a name/value pair to the URL the user is returned to. This is most often used to add a flag to the URL that will turn on some form of messaging for the user so that they know that the action was completed successfully.
Lists You Can Target
The following is a list of the listing tables that can be targeted with list actions. Each of the following refers to the listing screen for the object with the corresponding name (e.g. asset refers to the edit asset screen):
assetauthorblogcategorycommententrymembernotificationpingtagtemplate