Managing your Blog’s Templates
Movable Type 4 features a new template editing environment that makes it easy for you to create great looking and powerful blogs and websites.
View a screencast: See the new template editing environment in action in this four minute screencast from movabletype.org.
Viewing the list of templates on your blog
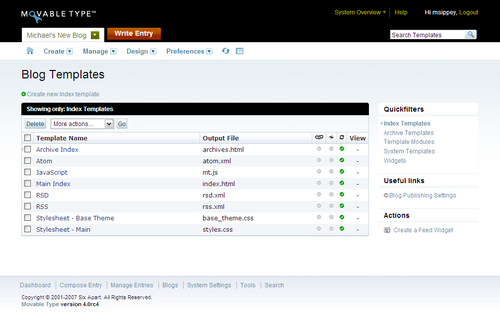
- Navigate to the list of templates for your blog by choosing Design > Templates from Movable Type’s main menu. This will display the Blog Templates screen.
- By default, the Blog Templates screen will display a list of your index templates for that blog. To switch to a list of other template types for the blog, use the Quickfilter tool on the right hand side of the screen.
Editing Templates
Editing an index template
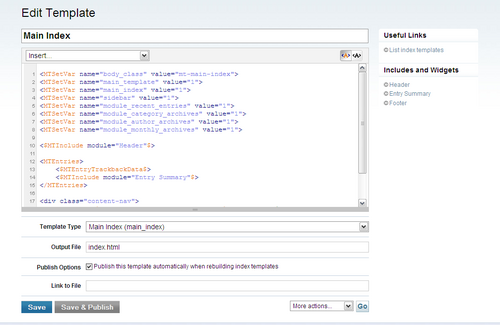
- To edit an existing index template, click on the template name in the list of templates on your Blog Templates screen. This will open the Edit Template screen.
From this screen you can:
Edit the contents of the template.
- Note that Movable Type 4 now includes new syntax highlighting functionality that makes it easier for you to edit the contents of your template. You can toggle back and forth between syntax highlighting and no syntax highlighting using the pair of “A” buttons at the top of the template editor.
- Also note that Movable type 4 now features an easy way to insert a new template tag into your template, through the use of the “Insert…” drop down menu at the top of the template editor.
Define the type of template that you are creating.
Define the name of the output file this template will produce. Here you can enter the filename and/or path of the existing file if you wish to overwrite it or a different one if you wish to create a new, duplicated page.
Note: The output file field assumes that you are publishing underneath the blog’s Site Root so you only need to put the filename (e.g.
team.html) and optionally append a subdirectory path in front of it (e.g. about/team.html), but you can also enter an absolute path such as:/var/www/html/about/team.htmlLearn more about setting your publishing preferences.
Opt to force publishing of this template when other index templates are published.
Optionally link this template to a file on your filesystem. This enables you to edit the templates in a text editor or other tool of your choice instead of through the Movable Type template editing screen. If you select this option and link the template to a file, Movable Type will keep its internal copy synchronized with the external file.
Includes and Widgets
Note that this screen also includes links to the Includes and Widgets that have been referenced in the template you are editing. For example, in the default templates that are included with Movable Type 4, the Main Index file references a Header, Entry Summary and Footer module. This list is dynamically generated by the system based on the modules and widgets that you reference in your template.
Editing an Archive Template
To edit an existing archive template, switch to the listing of archive templates using the Quickfilters tool on the right hand side of the Blog Templates screen. Then click on the name of the template you wish to edit.
This will open the Edit Template screen for that archive template. From this screen you can edit the template, optionally link the template to a file (see above for more information) and set the archive mapping. Learn more about archive maps.
This screen will also display links to the template modules and Widgets you have included in this template.
Editing a Template Module
To edit an existing template module, switch to the listing of template modules using the Quickfilters tool on the right hand side of the Blog Templates screen. Then click on the name of the template module you wish to edit.
This will open the Edit Template screen for that template module. From this screen you can edit the template and optionally link the template to a file (see above for more information).
Editing a System Template
To edit an existing system template, switch to the listing of system templates using the Quickfilters tool on the right hand side of the Blog Templates screen. Then click on the name of the system template you wish to edit.
This will open the Edit Template screen for that template module. From this screen you can edit the template and optionally link the template to a file (see above for more information).
Editing a Widget
To edit an existing widget, switch to the listing of system templates using the Quickfilters tool on the right hand side of the Blog Templates screen. Then click on the name of the widget you wish to edit.
This will open the Edit Template screen for that widget. From this screen you can edit the template and optionally link the template to a file (see above for more information).
Widgets are included on blogs using Movable Type’s Widget Sets feature. Learn more about Widget Sets.
Note: Movable Type will not display any Widget templates on a newly created blog until you visit the “First Widget Manager” widget set under the Design > Widget Sets menu. This is a known issue as of Movable Type 4.0 and will be addressed in a future release.
Creating New Templates
Navigate to your Blog Templates screen by choosing Design > Templates from Movable Type’s main menu.
Switch to the template type listing screen for the type of template you wish to create by clicking on the template type name in the “Quickfilters” tool on the right-hand side of the screen.
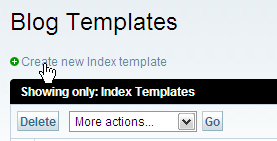
Locate and click on the “Create new…” link at the top of the Blog Templates screen.
- On the Index template list, that link will read “Create new Index template”
- On the Archive template list, there will be three links presented: Create new Entry, Create new Entry Listing and Create New Page (Learn more about archive template types).
- On the Template Module list, that link will read “Create new Template Module”
- On the Widget list, that link will read “Create new Widget Template”

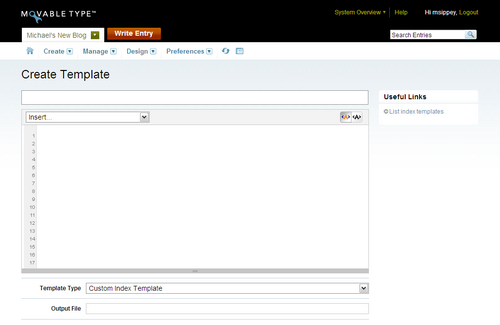
- This will open the Create Template screen. From this screen you can edit the contents of the template, and set the preferences that are outlined above in the “Editing Templates” section, for each section type.
Note: When creating a new archive template, Movable Type requires that you save your template before assigning it any archive mappings. Learn more about archive maps.
Note: By design, you can not create a new system template.
Deleting a template
Navigate to your Blog Templates screen by choosing Design > Templates from Movable Type’s main menu.
Switch to the template type listing screen for the type of template you wish to delete by clicking on the template type name in the “Quickfilters” tool on the right-hand side of the screen.
Click on the checkbox to the left of the template you want to delete, and click the “Delete” button in the action bar. The system will prompt you to confirm your action before deleting your template.
WARNING: Deleting any archive templates will also remove any archive mappings you have assigned to that archive template.
WARNING: Deleting any template module that is included in an index or archive template will cause publishing to fail with an error. Take care when deleting any template modules that that module is not referenced in any index or archive template.