Text Formatting in Movable Type
Movable Type’s editing screens for pages and entries supports multiple modes of entering and editing text. Movable Type has supported these “text filtering” plugins since version 2.2, but now with Movable Type 4 we ship a new rich text editor as well as support for the most popular text filters used by the Movable Type community.
Selecting your text format
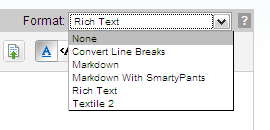
To select your text format when you are editing an entry or a page, locate the “Format” drop down in the editing menu bar and make your selection.

You can also select your default text format for new entries and pages you create through the “New Entry Default” section of the Entry Settings screen. Learn more about the setting entry defaults.
Formatting options
The formatting options available in Movable Type 4 by default include:
None. This format allows you to compose your post in pure HTML; the system will not modify your text in any way when your entry is published.
Convert Line Breaks. This format will automatically enclose your paragraphs in
ptags, and converts line breaks tobrtags.Markdown. Markdown is a popular method for writing HTML in a simple text-based syntax. Markdown is authored by John Gruber, learn more about Markdown at his site.
Markdown with Smarty Pants. Markdown with Smarty Pants combines the Markdown syntax (see above) with the Smarty Pants filter that translates plain ASCII punctuation characters into “smart” typographic punctuation HTML entities. Smarty Pants is authored by John Gruber, learn more about Smarty Pants at his site.
Rich Text. Also known as WYSIWYG (“What you see is what you get”), this is the default formatting option for new blogs. The rich text editor lets you see how your text will be formatted as you write it, similar to how a desktop word processor (like Microsoft Word) behaves.
Textile 2. Textile 2 is another popular method for writing HTML in a simple text-based syntax. Textile 2 is authored by Dean Allen, learn more about Textile 2 at his site.
Creating your own text filter plugin
Movable Type’s plugin architecture supports creating custom text filters. Learn more about Defining Custom Text Filters using Movable Type’s plugin API.
Dan Frommer on October 16, 2007, 12:06 p.m. 返信
Using Firefox on a Mac, the “Rich Text” WYSIWYG editor doesn’t come close to outputting valid XHTML. Instead of “p” tags, I get multiple “br” tags. Instead of “strong,” I get “b.” Etc. (Surprising because even TypePad does a better job.) Is this something I can adjust? Is SixApart working on fixing this? Have other users found a better solution so my authors are not spitting out paragraphs that can’t be properly styled?
Byrne Reese on October 16, 2007, 3:39 p.m. 返信
The HTML that is output by MT4’s rich text editor is browser dependent. Surprisingly you will find that Internet Explorer outputs more semantic HTML than Firefox in MT4.
Are we fixing this? Yes and no. We have opted to make MT4’s rich text editor completely pluggable and allow users to install (via a plugin) the rich text editor they prefer. We have found that there are no right answers in choosing an RTE, just a lot of wrong ones based upon your personal preferences. :)
Byrne Reese on October 22, 2007, 4:04 p.m. 返信
Dan contacted me offline about my previous response for further clarification. I wanted to echo what I said to him offline here for the benefit of others:
Robert Thomas on August 28, 2012, 1:44 a.m. 返信
This looks like a rich of option CMS. Great to see it. However, you wrote it is about MT4, but we are already on MT5 is it a mistake or …
Melinda Gardner on September 12, 2012, 3:26 a.m. 返信
Peter - the old text are formatted in absolutely the same way. You mark them, followed by choosing the new format you want to import.
albert on December 12, 2012, 10:37 a.m. 返信
Is this also supported in MT 5?