Managing Template Modules at Website Level
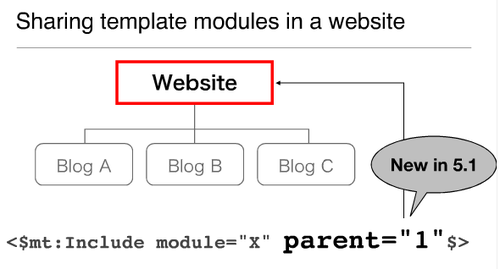
If you create multiple blogs within a website, managing your templates is easier if you share them. For example, things like "Header" or "Global Navigation" are often shared within a site.
If you want to use the website's "Header" template module on the child blogs, you can use <mt:Include> and the "parent" attribute in Movable Type 5.1 or later.
<$mt:Include module="Header" parent="1">
Please note that Movable Type 5.0x does not support this parent attribute. You need to specify the ID of your webisite.
<$mt:Include module="Header" website_id="X">
The "Context" of the Website and the Blogs
If you use shared template modules, the contents displayed will differ depending on where they are used. We call this the "Context". For example, if you use a website template module in a blog template, it will output the blog's contents. We call this the blog's "Context".
As an example, here is a template module that displays the 5 most recent webpages on the website, called "Page List".
<ul>
<mt:Pages lastn="5">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a>(<$mt:BlogName$>)</li>
</mt:Pages>
</ul>
You can use this website's template module in any blog template by calling it like this:
<$mt:Include module="Page List" parent="1"$>
Since you used the template module on the blog in this situation, the "Context" is the blog, and it will display the list of webpages that were recently created in that blog instead of the pages created at website level. However, if you use the <mt:BlogParentWebsite> tag the "Context" will switch to the website, and the list of webpages created on the website recently will be displayed. So the snippet below will always display pages from the website level, even if it is used in a blog level template.
<mt:BlogParentWebsite>
<$mt:Include module="Page List" parent="1"$>
</mt:BlogParentWebsite>
Also, when using the <mt:BlogParentWebsite> tag, you automatically get access to the website information. You can even save the website ID as the variable $website_id, and then use it with <mt:Include>, as described below.
<mt:BlogParentWebsite>
<$mt:WebsiteID setvar="website_id"$>
</mt:BlogParentWebsite>
The <mt:BlogParentWebsite> tag can also be used in website templates, you won't get an error. Therefore, if you change the "Blog List" template module as follows, it will always display the list of website's webpages (without an error) whether you use it in a website template or in a blog template.
<mt:BlogParentWebsite>
<ul>
<mt:Pages lastn="5">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a>(<$mt:BlogName$>)</li>
</mt:Pages>
</ul>
</mt:BlogParentWebsite>
If you want to display the most recent pages of a specific blog and not the website, use the "include_blogs" attribute.
<ul>
<mt:Pages lastn="5" include_blogs="3">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a>(<$mt:BlogName$>)</li>
</mt:Pages>
</ul>
Identifying Website and Blog Context
There are times when a template module should act differently depending on if it is being used on a website or on a blog. Use the template tags <mt:IfWebsite> and <mt:IfBlog> for that purpose.
<mt:IfWebsite>
This is a website template.
</mt:IfWebsite>
<mt:IfBlog>
This is a blog template.
</mt:IfBlog>
Be careful of the following points.
- Within the <mt:BlogParentWebsite> Block Tag, you are in "Website Context" at all times.
- Within the <mt:Blogs> Block Tag, you are in "Blog Context" at all times.
Managing Widgets and Widget Sets on Website Level
Currently mt:WidgetSet tag does not support parent attribute. You can display Widgets or Widget Sets belonging to a website on a blog by using website_id attribute.
<mt:BlogParentWebsite>
<$mt:WebsiteID setvar="website_id"$>
</mt:BlogParentWebsite>
<$mt:WidgetSet name="WIDGET_SET_NAME" website_id="$website_id"$>
In the same way, you can load a "Widget" separately.
<$mt:Include widget="WIDGET_NAME" blog_id="$website_id"$>
Managing Cascading Style Sheets (CSS) at Website Level
To use the same Cascading Style Sheet (CSS) on the website and on the blogs, use this code on the blog templates.
<link rel="stylesheet" type="text/css" href="<mt:BlogParentWebsite><$mt:WebsiteURL$></mt:BlogParentWebsite>styles.css" />
You can use WebsiteURL but substituting a variable is also possible.
<mt:BlogParentWebsite>
<mt:SetVars>
website_id=<$mt:WebsiteID$>
website_url=<$mt:WebsiteURL$>
</mt:SetVars>
</mt:BlogParentWebsite>
<link rel="stylesheet" type="text/css" href="<$mt:GetVar name="website_url"$>styles.css" />
<script type="text/javascript" src="<$mt:GetVar name="website_url"$>blog.js" />
Acknowledgment
This document was originally written and contributed by Hajime Fujimoto, translated by Six Apart, and edited by Maarten Schenk.