A common question from Movable Type users and designers is, "how do I create nice navigation for my web site?" The Professional Website template set and even Mid-Century have navigation build in. But there are Movable Type themes out there that don't have this feature and users want to know how to add it. This brief tutorial will show you how.
The Objective
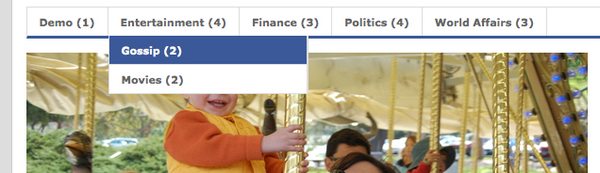
The goal of this tutorial is to demonstrate how to add category driven drop-down menus to your web site that approximates the look and feel below:
What does this mean? Well, there are lots of ways to build navigation for a site. The method you will choose depends largely upon your content and implementation strategy. This methods are:
- category driven navigation - using category and sub-category names as the menu and menu item names
- page driven navigation - using page names as the menu and menu item names
- folder driven navigation - using a hierarchy of folders (folders contain pages)
This article will focus on creating menus based upon your category hierarchy.
The HTML <head>
This example utilizes MooTools for the javascript that powers the fancy pull-down nature of the menus. You will need to download and install mootools.js into a js directory. Then you will need to link to the javascript in the html > head of your document like so:
<script src="/js/mootools.js" type="text/javascript"></script>
The CSS
#nav, #nav * {
margin:0;
padding:0;
list-style: none;
}
#nav {
height: 30px;
font-weight:bold;
font-size:14px;
line-height: 30px;
margin:0px 15px;
border:1px solid #ddd;
}
#nav li {
line-height: 30px;
float: left;
list-style:none;
}
#nav li a {
color: #666666;
display: block;
padding: 0 13px;
font-size: 11px;
font-weight: bold;
font-family: Verdana, Arial, Helvetica, sans-serif;
line-height: 30px;
border-right:1px solid #ddd;
}
#nav li a:hover {
text-decoration: none;
}
#nav li ul {
position:absolute;
left: -999em;
width:15em;
}
#nav li:hover ul, #nav2 li.sfhover ul {
left:auto;
z-index:10 !important;
}
#nav li ul li {
display:block !important;
width:15em;
border:1px solid #ddd !important;
border-top:none !important;
background:#fff;
}
The JavaScript
Once MooTools is "installed" you need to add the magic sauce that triggers the pull down menus. This should also be in the html > head of your document. Just cut and paste the following into your header:
<script type="text/javascript">
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
</script>
The Template Code
Finally, you need the template code that produces the actual menu:
<ul id="nav">
<mt:TopLevelCategories>
<mt:SubCatIsFirst><mt:HasParentCategory><ul class="children"></mt:HasParentCategory></mt:SubCatIsFirst>
<li class="cat-item">
<mt:IfNonZero tag="MTCategoryCount">
<a href="<$MTCategoryArchiveLink$>"<MTIfNonEmpty tag="MTCategoryDescription"> title="<$MTCategoryDescription$>"</MTIfNonEmpty>>
<$MTCategoryLabel$> (<$MTCategoryCount$>)
</a>
<mt:Else>
<$MTCategoryLabel$>
</mt:IfNonZero>
<mt:SubCatsRecurse>
</li>
<mt:SubCatIsLast><mt:HasParentCategory></ul></mt:HasParentCategory></mt:SubCatIsLast>
</mt:TopLevelCategories>
</ul>
</div><!--/nav-->


Matt on August 16, 2008, 11:35 a.m. 返信
Nice one Byrne! Thanks
Matt on August 16, 2008, 12:21 p.m. 返信
Byrne,
Quick question since I’ve just seen an image in your post… a previous post mentioned that when uploading an image to a folder when making an entry, there is a default thumbnail option selection.
I don’t see that option when I upload an image so was wondering if there is a specific plugin which I need to install and if so, which one?
Thanks Matt
Byrne Reese on August 16, 2008, 1:20 p.m. 返信
@Matt - You will need to have ImageMagick installed in order for MT to generate thumbnails.
Matt on August 17, 2008, 12:02 a.m. 返信
Thanks Byrne
http://openid.hinn.cn/jackie/ on August 18, 2008, 4:51 a.m. 返信
Who will tell me how to install ImageMagick on Windows Server 2003? I have problem with installing it. I have installed ImageMagick, but the page “mt-check.cgi” said I havn’t installed ImageMagick on my server.
MikeT on August 18, 2008, 9:24 a.m. 返信
You’re going to have to research how to get the Perl module for ImageMagick to work on Windows Server. The issue isn’t just ImageMagick, but the Perl module.
Richard Benson on August 19, 2008, 8:39 a.m. 返信
Why do you guys keep putting articles out just as I was thinking of doing one on the same subject? :P
Great tutorial, however I still think there is space for something on a non-JS based version, using folders instead of categories, and also publishing a template set with all this included.
A full CMS template set would be a dream!
Byrne Reese on August 22, 2008, 9:49 a.m. 返信
Absolutely! You are in luck, that is exactly what this example does.
Lola on August 26, 2008, 7:16 a.m. 返信
Got examples using Folder or Page? I’m setting up a site overview section using the Professional Website template and I want to have drop-down menus. Also, does MT4.21 allow me to have subfolders, for instance, Crafts > Sewing > gallery.html, Crafts > Sewing > current projects.html, etc?
mani on September 30, 2008, 12:40 a.m. 返信
Hi, First of all thanks to you providing such a nice stuff its really nice article I have learn many article its really simple and easy to implement keep continue posting more stuff
thanks mani
Karl Jacobs on October 21, 2008, 5:15 p.m. 返信
How can this adapted for use with the new Professional template set?
I’m familiar with the Suckerfish code that the javascript is sourced from, but I’m new to MT, so unsure if this code will apply to the new Professional template set @tag method of creating the top navigation.
Thanks for any help!
salguod on December 29, 2008, 7:10 a.m. 返信
It would be great to separate the functional part of the CSS from the styling so we can integrate this into an existing menu.
I’m trying to integrate a category list drop down into my Mid Century based design and I’m having a hard time getting it to work with my current CSS.
söve on January 27, 2009, 11:22 p.m. 返信
thanks.
Faramarz Hashemi on March 22, 2009, 9:32 a.m. 返信
Would anyone be willing to tell me how a ‘page’ driving navigation would look?
It seems to me that the top level and parenting hierarchy only works for categories and folders.
Pages anyone?
Sugarsock on July 1, 2009, 3:06 p.m. 返信
Thanks for this! I am going to add the code for a version that features folder structure (which I’ve used combined with blog entries… when I figure that combo part out.
matthewblest on July 7, 2009, 9:09 a.m. 返信
Has anyone got this to work with the professional template?
Atch44 on July 16, 2009, 1:32 a.m. 返信
I totally agree with you, a full CMS template with drop down menu of folders (optional hyperlink) then pages would be awesome. It would make life so much easier for everone who wants to implement it.
Has anyone tried this approach yet, if so I would highly appreciate if you could list the steps you’ve followed to get the desired result.
klabus on July 25, 2009, 7:28 a.m. 返信
Thank you very much!
Element Creative on August 18, 2009, 2:16 p.m. 返信
I was looking for something similar to create section-specific sub-navigation in a sidebar. There are a lot of incorrect template tag recipes in the Wiki and elsewhere. This was the first example that pointed me the right direction (Thanks, Byrne!)
My IP is blocked from editing the Wiki for some reason (working on getting that resolved), but for now, I thought I’d at least provide a quick overview of my solution for using Folders as site navigation.
I needed the solution to be dead-simple for an end-user to be able to manage their sub-navigation hierarchy within MT, and without a lot of hackery. To assist with that, I’m using the most excellent Sort Categories and Folders plugin by Hajime Fujimoto.
The limitation, of course, is that anything I want to display in the sub-navigation must be a folder. For my purposes, this is an acceptable restriction. YMMV.
The code, modified from Byrne’s example, will create a nested list tree. In my specific implementation, I don’t want a redundant link to the top level section, because that’s already in my global navigation. To include this link, just add the anchor tag to the mt:Else block list item as well.
In this particular example, I’m outputting the entire tree structure, then using jQuery to hide any tnavs that aren’t the current section. I’m sure you could take this code and put it into contextual templates to only generate the section chunk you’re interested in. In my case, I’m outputting this as an index template once and including with PHP.
I’ve spent more time than I’d care to admit hunting down this seemingly simple but quite elusive solution. I hope this helps someone looking for something similar.
<ul> <mt:TopLevelFolders sort_method="SortCatFld::Sort"> <mt:SubCatIsFirst><mt:HasParentFolder><ul></mt:HasParentFolder></mt:SubCatIsFirst> <mt:HasParentFolder> <li id="snav_<mt:FolderBasename />"><a href="/<mt:FolderPath />"><mt:FolderLabel /></a> <mt:Else> <li class="tnav" id="tnav_<mt:FolderBasename />"> </mt:Else> </mt:HasParentFolder> <mt:SubCatsRecurse> </li> <mt:SubCatIsLast><mt:HasParentFolder></ul></mt:HasParentFolder></mt:SubCatIsLast> </mt:TopLevelFolders> </ul>Jermaine Love Poems & Quotes on January 3, 2010, 4:11 a.m. 返信
Personally, I always did love the drop down menu. It made things feel a lot more 2.0 than the original thing. This code you have here is really amazing.
Jay, Romantic love Poems & Love Quotes
Martin852 on July 21, 2010, 1:38 a.m. 返信
I will try this drop down menu and hope I´ll understand how to implement ist. Now reading the tutorial again.
tekiteki on November 12, 2010, 2:42 a.m. 返信
Thank you! Thank you! Thank you!!! I am a big dummy in JS, but at list I know how to use Copy&Past =)
Seoinkent on March 1, 2011, 11:14 a.m. 返信
Hi Byrne, I am not getting any reaction when hovering too in IE, maybe I have left a > off somewhere but its ok in firefox…hmm anyone else having the same problem or is it just me :)
Fricke on April 17, 2011, 5:19 a.m. 返信
That’s very nice navigation. I will implement in my new website. Thank you for this code.
Josh on November 13, 2012, 7:52 a.m. 返信
Is there a way to create with jquery instead of mootols?